IDX Becames Firebase Studio
During the Cloud Next 25, Google announced that IDX became Firebase Studio.
🌤️ The IDX Project
The IDX project was officially launched during the Cloud Next 24. A CDE - Cloud Development Environment - tool that allows you to develop into your browser or on a client application, but nothing else is saved locally on your laptop but in a Cloud. This is one of the most important benefits of the CDE for developers.
With CDE and IDX, the project configuration is saved into the directory of the project. This configuration contains some information as the context of the project like npm and maven, extensions, etc. In IDX, this configuration works with NIX.
{ pkgs, ... }:
{
channel = "stable-24.05";
packages = [
pkgs.jdk21 # Java 21 Development Kit
pkgs.maven # Apache Maven
pkgs.quarkus # Quarkus
];
env = {};
idx =
{ extensions = [
"redhat.java"
"gabrielbb.vscode-lombok"
];
previews = { enable = true; previews = {}; };
workspace = {};
};
}
⚡Firebase Studio
At Cloud Next 25, IDX has evolved into Firebase Studio. All your projects created and configured for IDX are compatible with this new platform. The major advancement? The integration of AI, specifically Gemini which is highlighted to help you to create prototype applications.

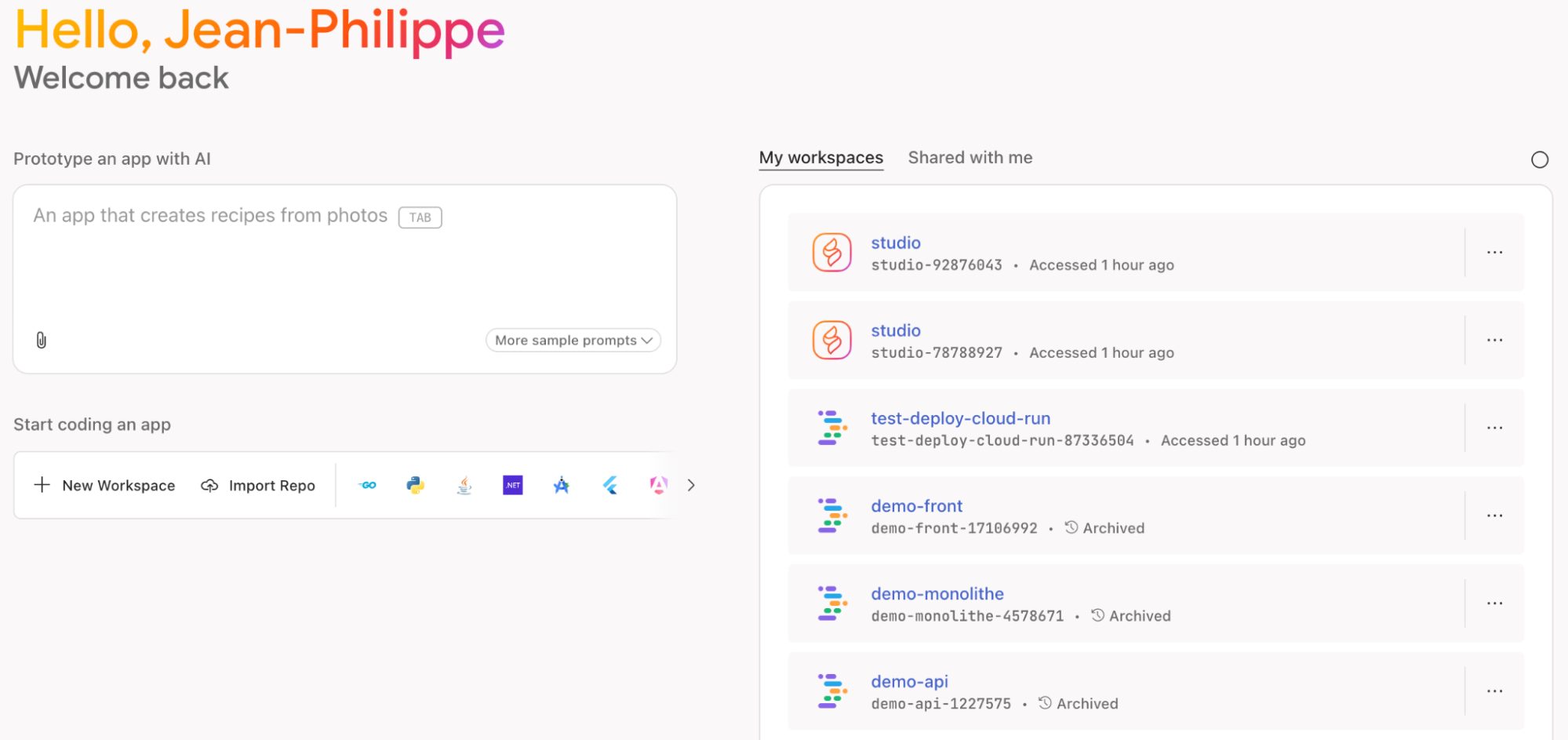
After creating or importing your projects from GitHub or GitLab, you can see them on the main page of Firebase Studio.

🎨 Prototype applications
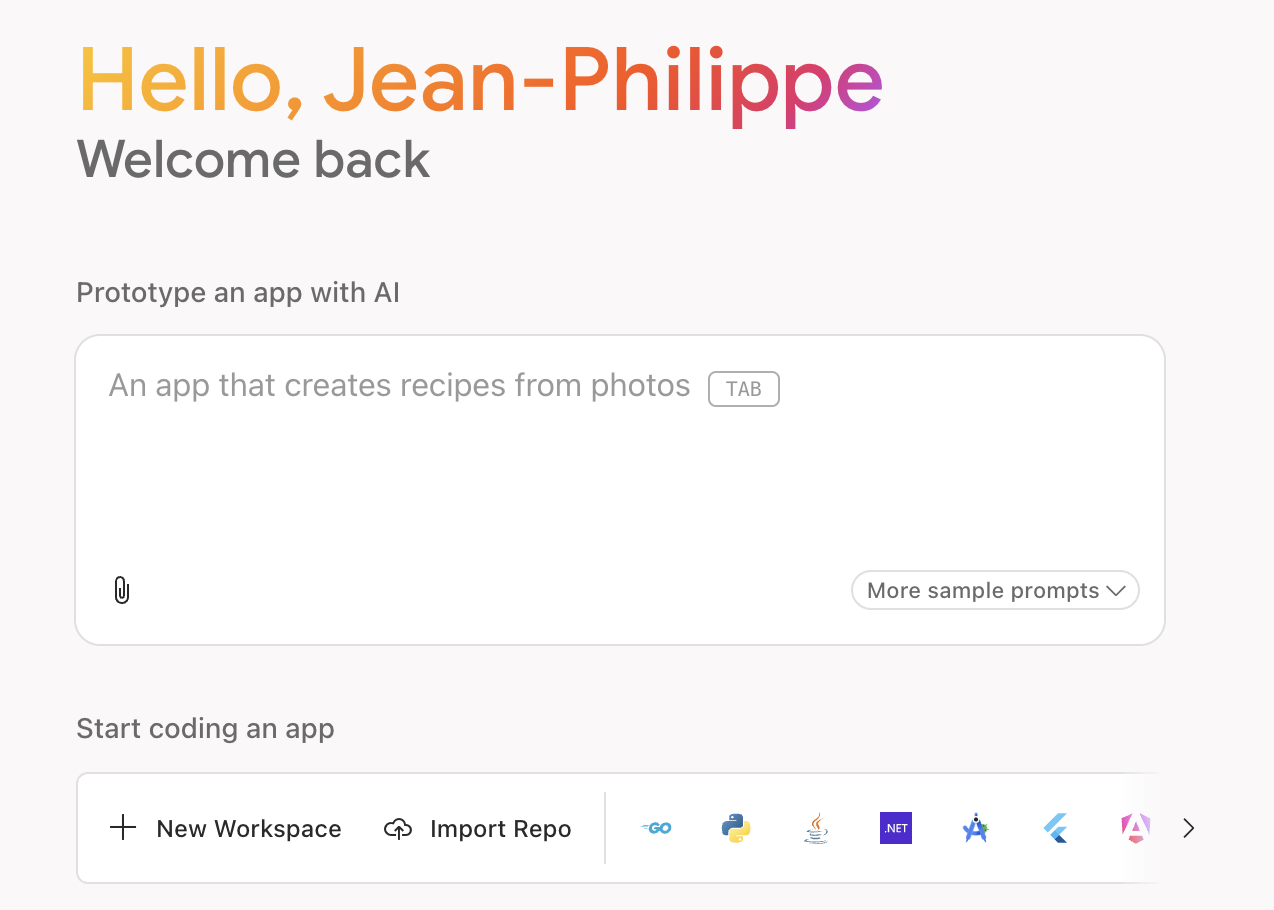
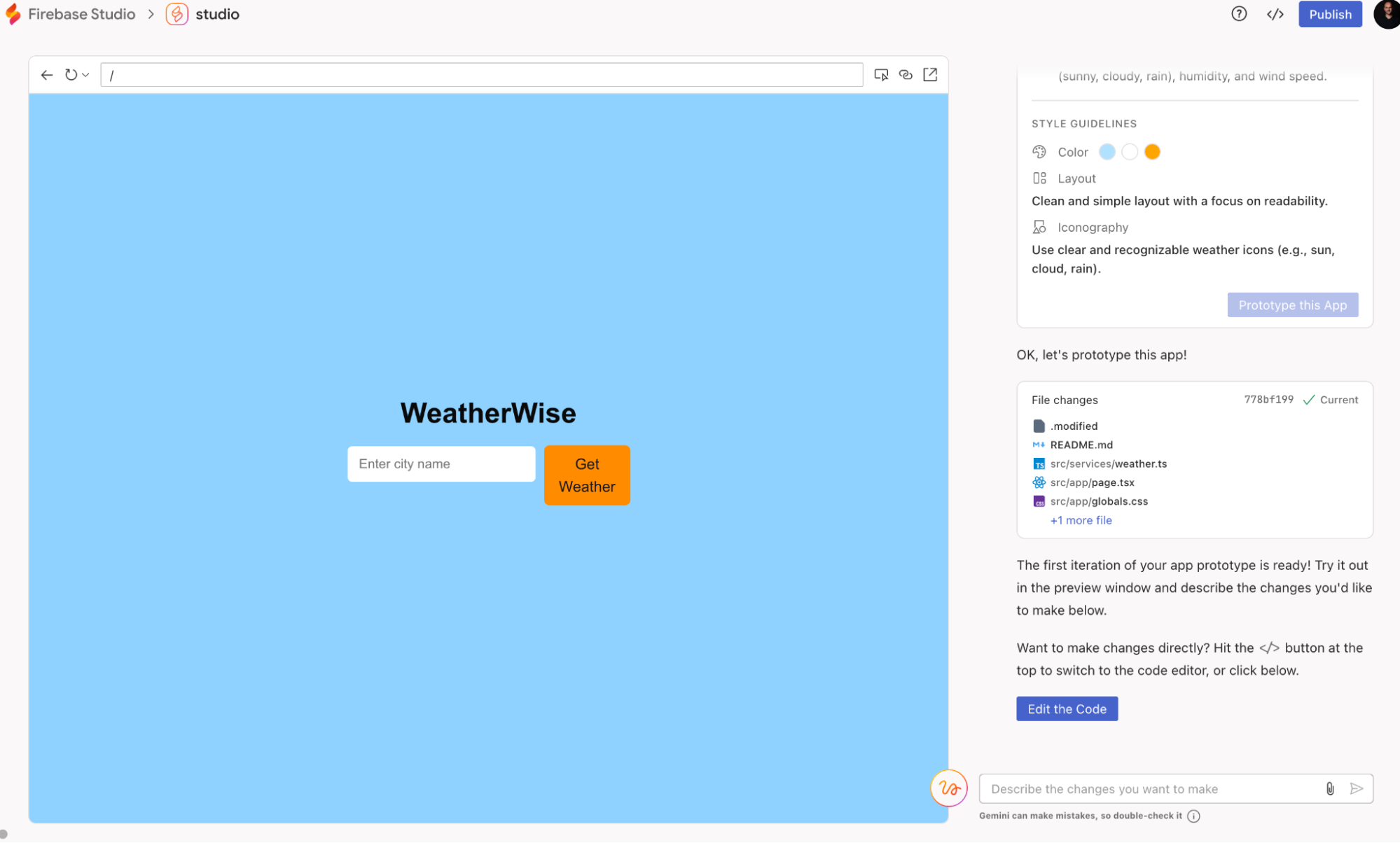
The integration of AI is directly visible on the left of the main panel of Firebase Studio. It shows how Google would help developers to quickly create a prototype for an application.

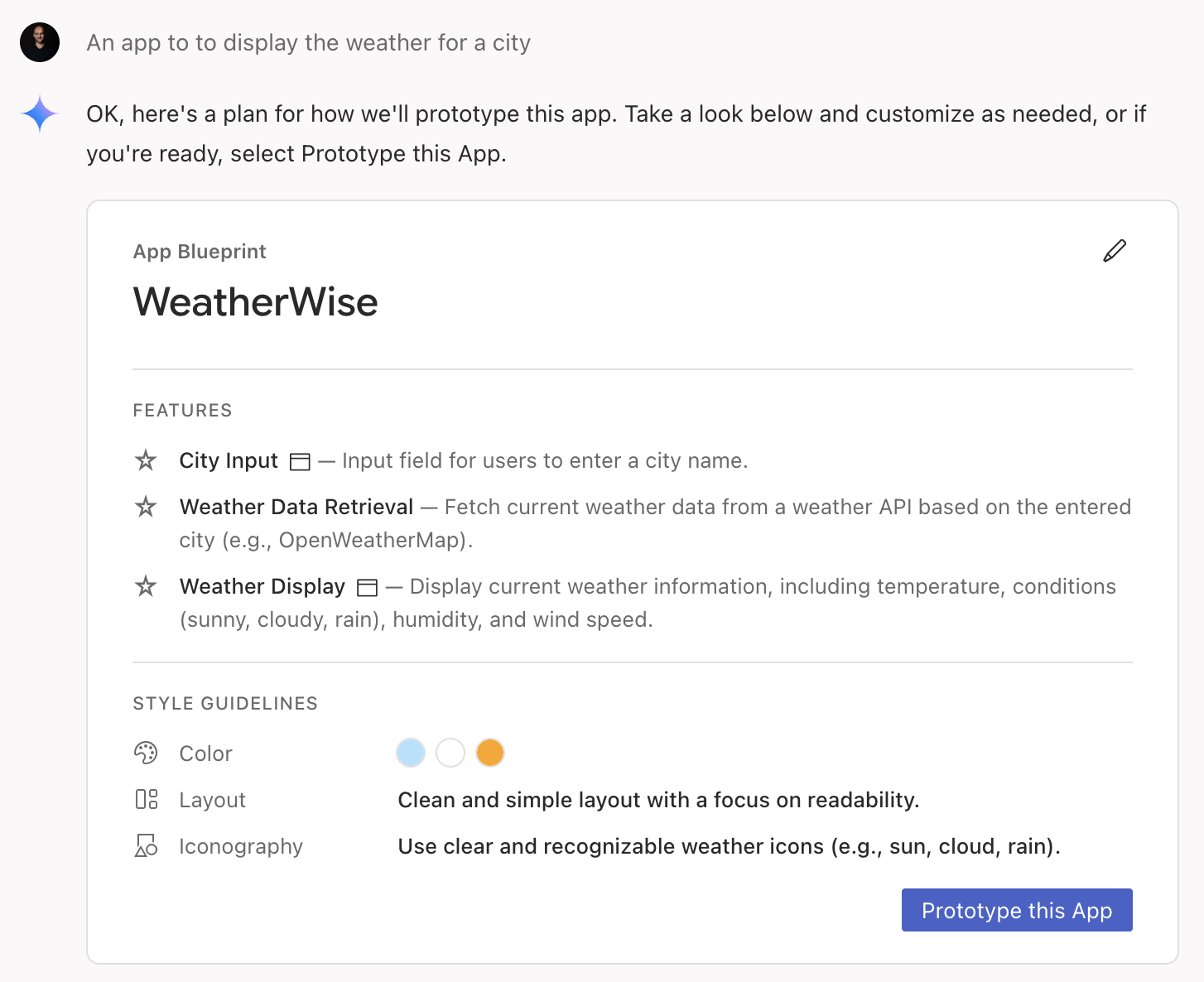
After writing a short description of your application, Firebase Studio suggests you editable features and style guidelines.

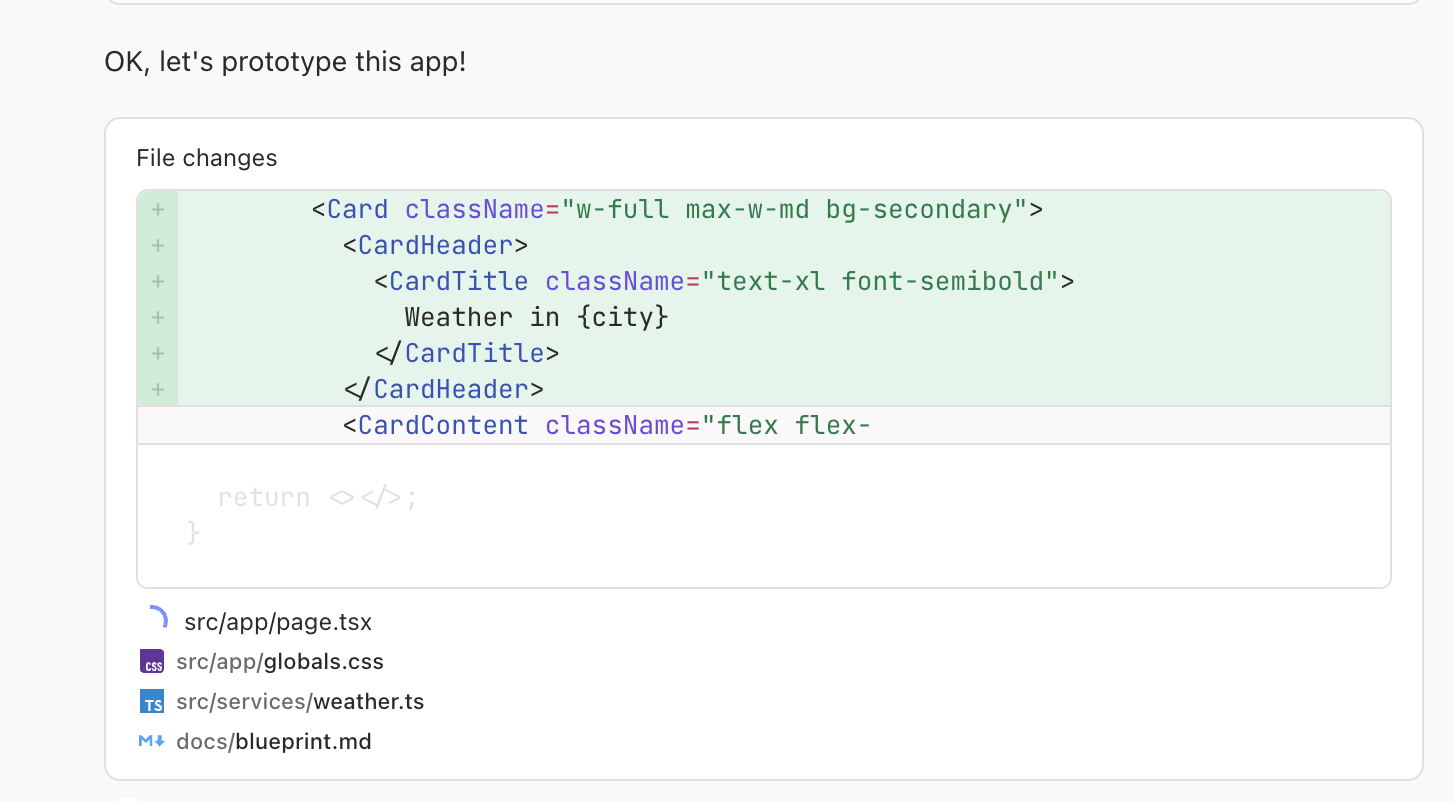
After validating these properties, Gemini generates the code of your application.

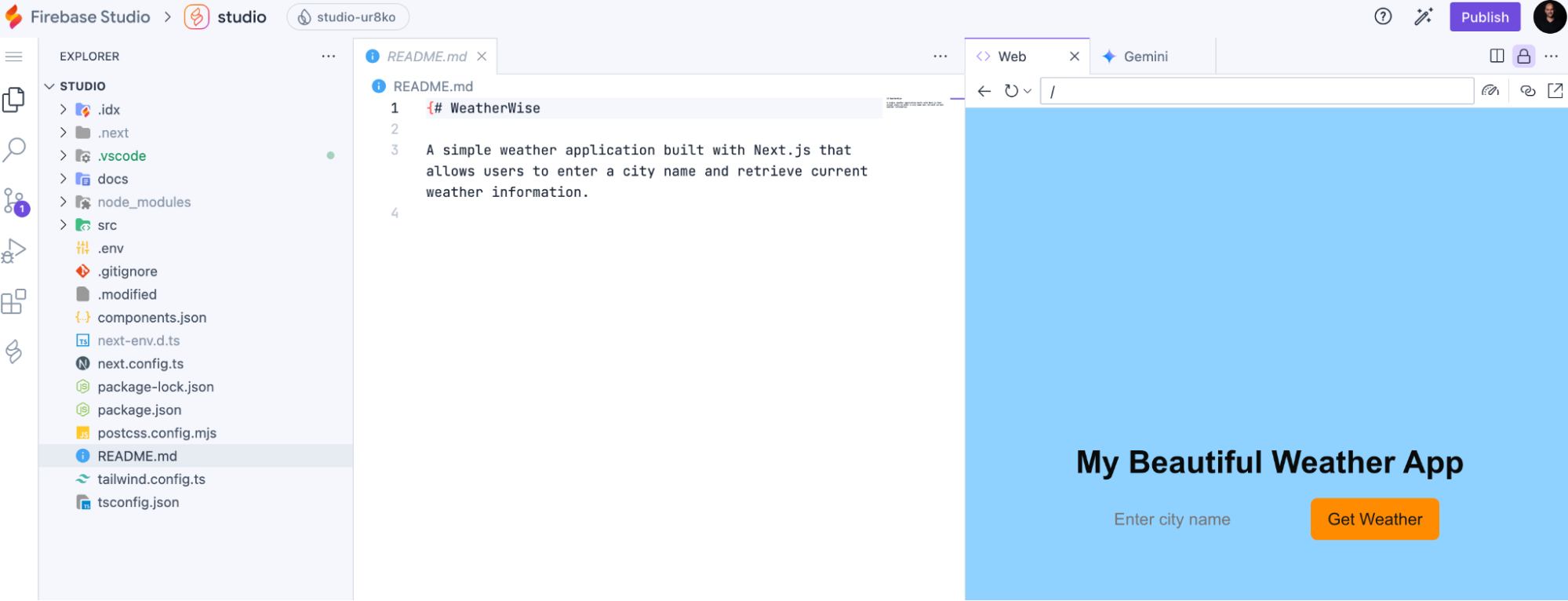
A first version of your application is generated, some changes are possible on the right panel. Files generated are also listed.

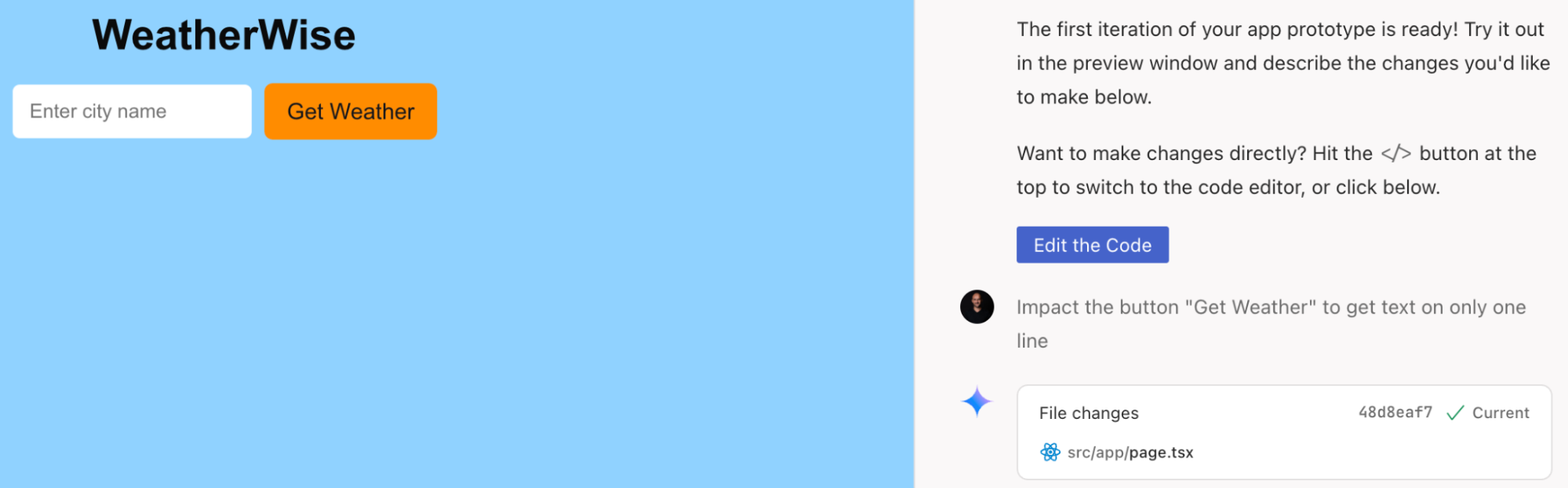
AI prompt is also present and allows you to change anything on this prototype. For example here I would like to get a button on only one line.

That’s done!
Another feature very useful is the Annotate button, at the left of the input area. It permits you to draw graphic elements and add annotation to change something on the design of the application.


When your prototype is ready, the “Publish” button prepares the project for deployment.
The code generated by AI could be displayed with the “Switch code” button, which will open a VsCode instance :

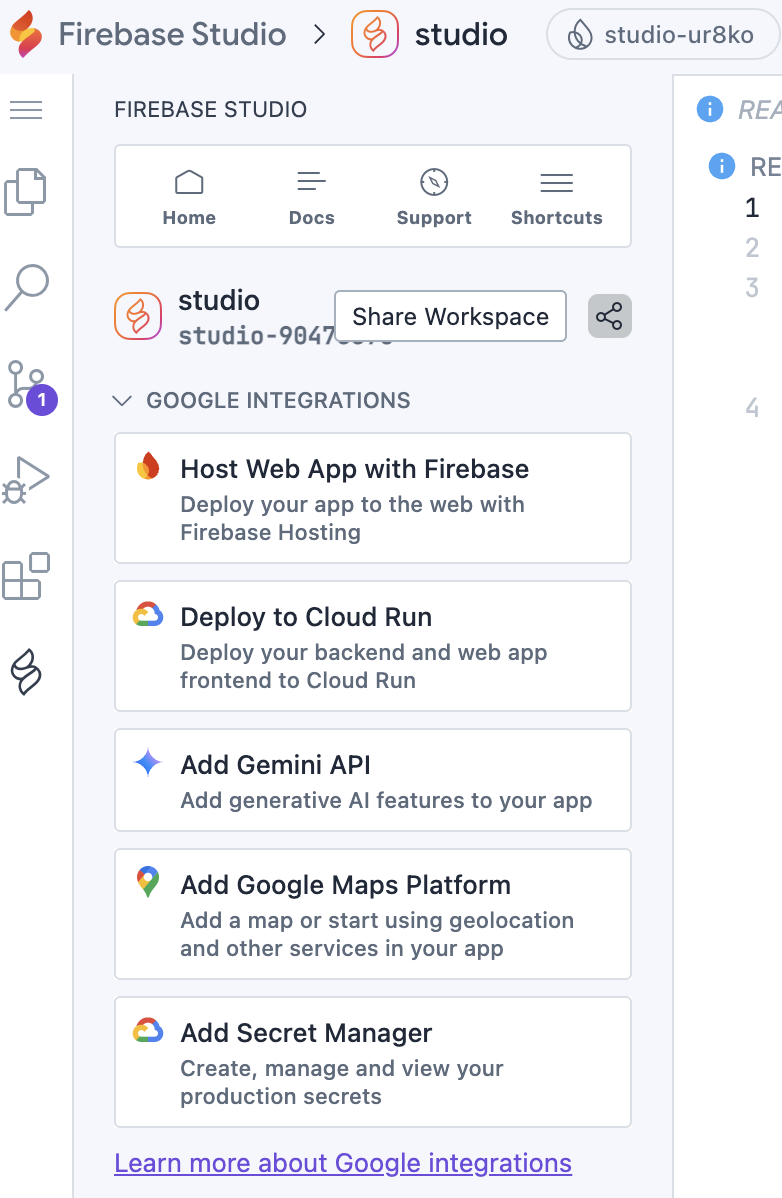
⚙️ Some integrations
Firebase Studio includes integrated tools that reduce the application deployment time.

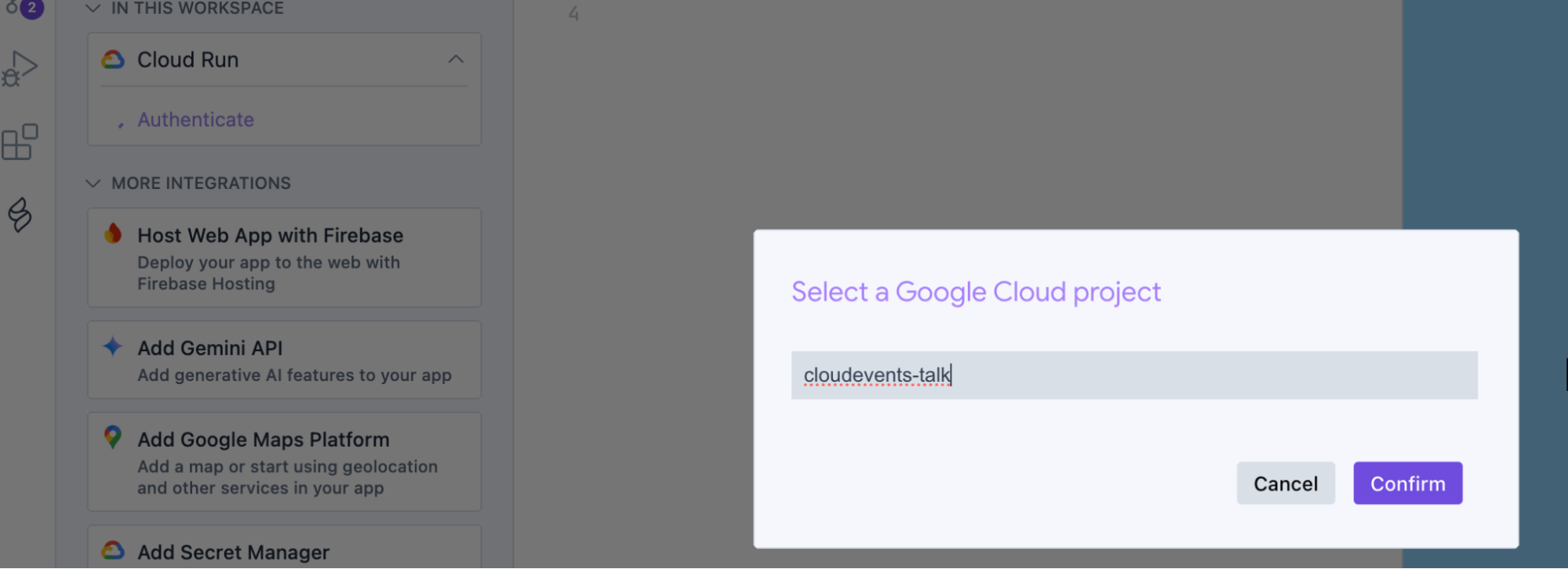
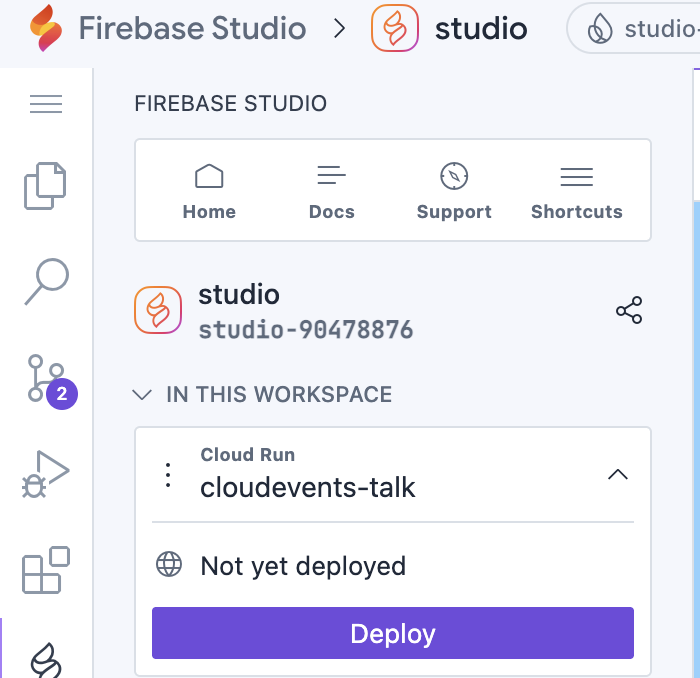
Cloud Run for example, is a very powerful serverless service. To deploy this application to this tool, you would connect your Google account and select a GCP project.

The selected GCP project is now displayed on the left side of our project.

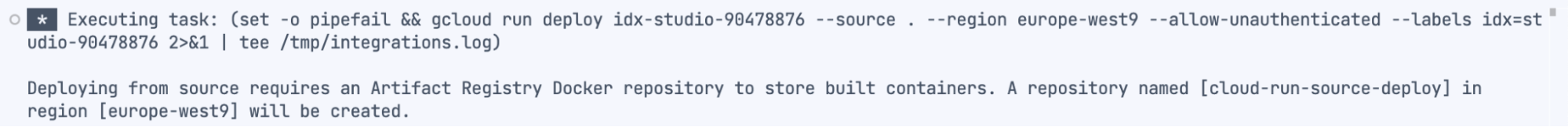
Let’s start to deploy this project. After clicking on the button “Deploy”, Firebase Studio ask you some questions to finalize the deployment configuration. Next, the command executed is displayed on a terminal.

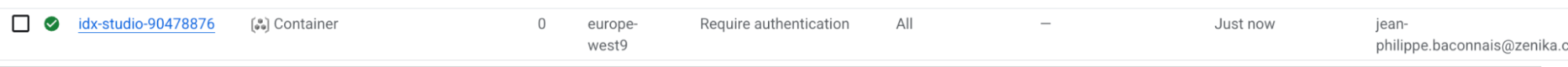
After a few minutes, your Cloud Run service is available on your GCP console.

The options you selected are saved on the integrations.json file.

💡 A powerful CDE
Firebase Studio is the continuation of IDX, with more and more AI to help developers to quickly create prototypes or applications. With the integration of GCP services, deploying applications becomes easier, simplifying some tasks for developers. That is the main point of Developer eXperience, and CDE takes part of the “DX” 🚀.
👉 Go to https://firebase.studio/ and have fun 🤘